documents/{id}/contents/push
Push content updates to a flex document.
URL
(POST) /api/apps/wbflex/documents/{id}/contents/pushPARAMETERS
URL parameters are:
id | Specify either a document ID (such as 1000) or a job ID (such as c300). | string, Mandatory |
| includeCost | If set to true then the result of this method will include the cost of the push. To get this to work, some configuration will be required such as adding pricing information and enabling costing in the Wordbee project workflow. Read more: Cost summary / Flex | bool, Optional |
| callbackurl, callback | Specify a URL which will be called upon success or failure of operation. This makes polling for operation status unnecessary. See Callbacks (with asynchronous operations) | Optional |
The actual JSON payload that contains the instructions, the segments (or the files) have to be provided in either one of these options:
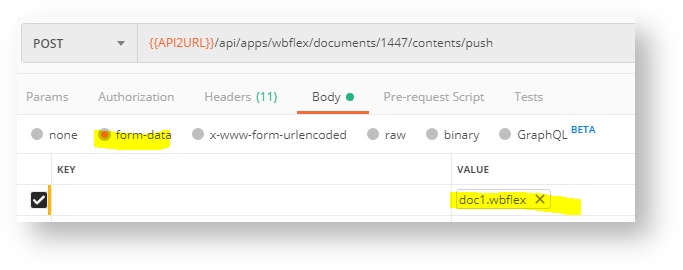
| Multipart upload | Recommended approach: Upload your payload as a JSON or ZIP archive (containing a single JSON) with the HTTP request using a multipart request. Set Content-Type header to "multipart/form-data". The JSON content must be UTF-8 encoded. To upload bigger files we recommend uploading a ZIP archive that contains the JSON file. This can substantially reduce the time to upload. A Postman screenshot is added towards the end of this page. With a CURL command, the payload is specified with: --form '=@"/C:/files/mypayload.wbflex"' |
| Body | With the December 2024 release: You can directly include the payload in the body. Set the "Content-Type" to "application/json". With a CURL command, the payload would be added using: --data { "header": ..... }
|
JSON FORMAT
Content is pushed in JSON format.
{
"header": { ... },
"segments": [ {...}, {...} ... ],
"files": [ {...} ]
}
Checkout examples here: Push updates - JSON samples before digging deeper!
Header
The header node has these properties, most of these are optional:
| mode | Specify if the file is a full update or a partial update:
| string, Mandatory |
| format | Optional. Default string format to use with all segments (can be overridden by segment). If not specified the system assumes that the default is "plain". plain Plain text content. html_1: Use with HTML content. The system identifies markup and protects it against tampering in the translation editor. The segment will not be split at markup. html_2: Similar to html_1 with one difference: Outermost enclosing markup is removed in the translation interface. Example: String value: <p id="1"><span>Hello <b>world</b></span></p> Translation editor: Hello <b>world</b> The format can be overridden individually per segment using the format property on segment level. | string?, Optional |
| title | Optionally title describing the content being pushed. For example "Inital update #334" or "Weekly update 40/2020". Visible in the Wordbee Flex document log. | string?, Optional |
| major | Optional major version of pushed content, e.g. "2.3". It is visible in Wordbee, in the logs. Visible in the Wordbee Flex document log. | string?, Optional |
| minor | Optional minor version of pushed content, e.g. "8982". It is visible in Wordbee, in the logs. Visible in the Wordbee Flex document log. | string?, Optional |
| Advanced | All options below are optional and permit to override options of the Flex filter configuration assigned to the Flex document. It is recommended to not override the filter configuration options. | |
| sourceTextChange | Optional. With a source text change, reset status of all translations.
| int?, Optional |
| targetTextChange | Optional. With a translation text change, reset status of translation. Same values as above. | int?, Optional |
| targetTextAdd | Optional. With a new string added, set status of all translations. Same values as above. | int?, Optional |
| Segmentation | ||
| segmentation | Optional.
Note: When working with a specific Flex document, you should stick to a specific mechanism of segmentation. It should not be changed over time since this may lead to inconsistent splits of content. | string?, Optional |
| segmentationParams | Optional. Required when segmentation above is set to htmltags. Enumerate html tags at which segments shall be split. Example: "br span ul li". | string?, Optional |
Segments
The segments node is an array of objects (per each segment):
| key | Segment key | string, Mandatory |
| parent | Optional parent key after which to position the present segment. This property gives you full control over positioning of segments (e.g. when viewed in the translation editor) Possible values are:
| string?, Optional |
| component | Optional component ID. You can use this field to group related keys. A component may be a web page ID, a software module namespace or any other grouping. The benefit of using components is that you can pull segments by component ID (apps/wbflex/documents/{id}/contents/pull) or obtain the translation status of components. Read more at: Components / Flex | |
| format | Optional. If not specified inherits the format setting from the header node. See the latter for the different options. Default format of text content. If not specified the system assumes that the default is "plain". | string?, Optional |
| texts | A dictionary of texts. The key is the locale and the value a text object, see below. NOTE: You must supply at least 1 text object. "texts": { "en": {...}, "fr": {...} }
Language codes (locales) The locales (language codes) must be those defined in the project that contains the Flex file. To download the list of all languages available in Wordbee Translator, use: settings/languages/codes | object, Mandatory |
| cfs | Custom fields to set. If not specified or null: Custom fields will not be changed in the destination segment (if it exists already). Empty array: Clears custom fields in destination segment. Each array element has properties id (custom field ID) and v (custom field value). | object[]?, Optional |
| chmin | Optional. If not null then set the minimum character length for translations of this segment. Values 0, 1, 2... to set the minimum length. Value -1 to remove any minimum length. | int?, Optional |
| chmax | Optional. If not null then set the minimum character length for translations of this segment. Same options as above but the smallest maximum length is 1. | int?, Optional |
| Special instructions | ||
| st | Optionally update status of ALL segment translations. Sample use case: You want translators to rework the translations because it was rejected by the content creators. Set status to red color. Permitted values: 0 = reset to neutral (gray), 1 = reset to green (OK), 2 = reset to red (PROBLEM) | int?, Optional |
| Delete segment | ||
| delete | Set to true if you want to explicitly delete this segment. In this case it is sufficient to provide the key property. All other properties are not needed. An example can be found here: Push updates - JSON samples (Note that in "full" mode, the system automatically deletes any segments in the flex document that are not included in the uplodaded JSON) | bool?, Optional |
Texts
Each element in texts has these properties:
| v | The text. Special cases:
| string, Optional |
| cfs | Custom fields to set. If not specified or null: Custom fields will not be changed in the destination text. Empty array: Clears custom fields in destination text. Each array element has properties id (custom field ID) and v (custom field value). | object[]?, Optional |
| lbls | Labels to set. If not specified or null: Labels will not be changed in the destination text. Empty array: Clears labels in destination text. Labels (null if there are none). Each array element has properties id (label ID) and v (selected label value) | object[]?, Optional |
| cms | Comments attached to text. An array of objects with these properties:
| object[]?, Optional |
Files
Use this property to upload files and then have Wordbee extract segments using a format configuration in the platform.
For example, you can upload a multilingual Excel that contains the string keys and the texts in different columns.
For more details refer to: Pushing content - "files" property
RESULTS
The operation may take more or less time depending on the amount of data to push. Therefore it is implemented as an asynchronous operation.
The API method returns an Asynchronous operation result:
{
"trm": {
"requestid":32230,
"status":"Waiting",
"statusText":"Waiting..."
}
}
If the operation is not completed (status = Finished), you need to poll every few seconds until completion with requestid. When finished you obtain a token to download the JSON file:
{
"trm": {
"requestid": 32230,
"status": "Finished",
"statusText": "Finished!"
},
"custom": {
"result": { see documentation below }
}
}
The result node contains details on the push operation:
| v | The text. | string, Optional |
| ts | Date of execution | datetime |
| success | true: Successful, false: Failed | bool |
| errors | An array of error messages, in case the operation failed. | string[] |
| mode | The mode of the push operation (full, partial) | string |
| source | An object describing the content found in the submitted JSON file:
| object |
| updates | While pushing content to the target container, the system tracks the total container content scanned:
This node then contains the actual target segments that were added to the container, updated in the container or removed from the target container:
| object |
EXAMPLES
Checkout Push updates - JSON samples for examples.
A typical result:
{
"trm": {
"requestid": 32230,
"status": "Finished",
"statusText": "Finished!"
},
"custom": {
"result": {
"ts": "2019-05-29T13:24:54.7985528Z",
"success": true,
"errors": [],
"mode": "partial",
"source": {
"segmentsTotal": 10,
"segmentsErrors": 0,
"segmentsSkipped": 1,
"header": {
"mode": "partial",
"sourceTextChange": null,
"targetTextChange": null,
"targetTextAdd": null,
"format": "plain",
"major": "alpha",
"minor": "2000"
}
},
"updates": {
"total": 0,
"totalAdded": 1,
"totalUpdated": 8,
"totalRemoved": 0,
"texts": {
"en": 1, "de": 9
},
"textsMeta": {
}
}
}
}
}
TIPS
Multi-part uploads
If the method immediately returns an error that no file was uploaded, you probably did not use a multi-part upload. A typical CURL statement for doing so is:
curl --header "Content-Type: multipart/form-data" \
--header "X-Auth-Token: xxxxxxd6-1ccb-4f3c-ae13-555842a871xx" \
--header "X-Auth-AccountId: myplatform" \
--request POST \
--header "Content-Type: multipart/form-data; charset=utf-8; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW" \
--form "file=@/C:/folder/mystrings.json" \
https://{{YOUR URL}}/api/apps/wbflex/documents/1447/contents/push
In "Postman" a multi-part upload is configured with these body settings:
Uploading zipped JSON content
Instead of uploading a plain JSON file you can upload a ZIP file which contains the JSON file.
We strongly recommend this for bigger files for performance and to not reach the maximum upload size limits.
curl --header "Content-Type: multipart/form-data" \
--header "X-Auth-Token: xxxxxxd6-1ccb-4f3c-ae13-555842a871xx" \
--header "X-Auth-AccountId: myplatform" \
--request POST \
--header "Content-Type: multipart/form-data; charset=utf-8; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW" \
--form "file=@/C:/folder/mystrings.zip" \
https://{{YOUR URL}}/api/apps/wbflex/documents/1447/contents/push
Parsing HTML content
To parse/push a flex file that contains html content you need to set the "format" property on the payload as one of the following:
Format "html_1":
With this format type, the system identifies markup and protects it against tampering in the translation editor. The segment will not be split at a markup.
Format "html_2":
Similar to html_1 with one difference: Outermost enclosing markup is removed in the translation interface. Example:
HTML code: <p id="1"><span>Hello <b>world</b></span></p>
Translation editor: Hello <b>world</b>
HTML attributes
HTML attributes will not be extracted for translation in none of the modes. In case you need to extract the format this has to be done manually by extracting them into extra segments on the flex JSON file.
Related content
Copyright Wordbee - Buzzin' Outside the Box since 2008