apps/wbflex/transactions/{id}/log/html
Produces an HTML version, ready-to-display, of the most recent transactions of a Flex document.
URL
(GET) /api/apps/wbflex/transactions/{id}/log/htmlPARAMETERS
URL parameters are:
id | The Flex document identifier. Either a document ID (such as 1000) or a job ID (such as c300). | int/string, Mandatory |
| skip | Optional, default is 0. Permits to paginate transactions. A value of 20 means that we show the 20th, 21th etc. transaction | int?, Optional |
| take | Optional, default is 20. Retrieve this number of transaction. The maximum allowed value is 100. | int?, Optional |
| bodyOnly | Optional, default is false.
| bool?, Optional |
RESULTS
HTML content.
Set bodyOnly to false for a complete HTML document including styles:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Transactions - JAWS-417.wbflex</title>
<style type="text/css">
.flex-body {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 12px;
margin-bottom: 40px;
}
.flex-header {
border: 1px solid #bbbbbb;
background-color: #fdfdfd;
margin: 0;
padding: 0;
}
.flex-table {
border-collapse: collapse;
width: 100%;
margin-bottom: 6px;
}
.flex-text-strong {
font-weight: bold;
}
....
</style>
</head>
<body class="flex-body">
<div class="flex-header">
<table class="flex-table">
<colgroup>
<col class="flex-table-column-1">
</col>
<col class="flex-table-column-2">
</col>
<col class="flex-table-column-3">
</col>
</colgroup>
......
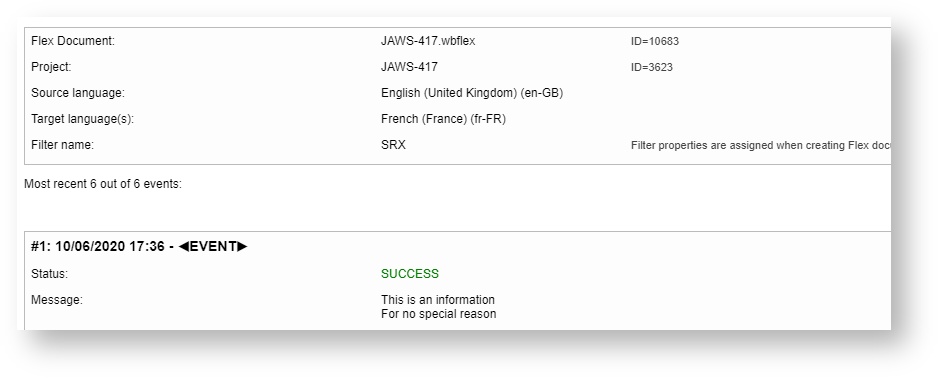
Opening this in a browser, gives:
Set bodyOnlyto true for body only:
<div class="flex-header"> <table class="flex-table"> <colgroup> <col class="flex-table-column-1"> </col> <col class="flex-table-column-2"> </col> <col class="flex-table-column-3"> </col> </colgroup> <tr> <td>Flex Document:</td> <td>JAWS-417.wbflex</td> <td class="flex-comments">ID=10683</td> </tr> <tr> <td>Project:</td> <td>JAWS-417</td> <td class="flex-comments">ID=3623</td> </tr> <tr> <td>Source language:</td> <td>English (United Kingdom) (en-GB)</td> <td></td> </tr> <tr> <td>Target language(s):</td> <td>French (France) (fr-FR)</td> <td></td> </tr> <tr> <td>Filter name:</td> <td>SRX</td> <td class="flex-comments">Filter properties are assigned when creating Flex document.</td> </tr> </table> </div> <div class="flex-margin-top"> ......
EXAMPLES
-
Copyright Wordbee - Buzzin' Outside the Box since 2008